上次我們裝好了留言板,但是畫面還是有點簡陋。回顧:

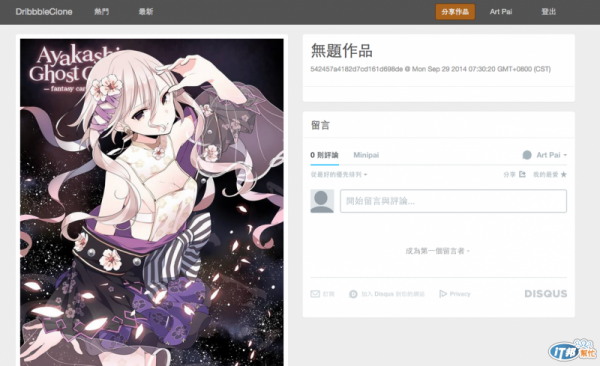
所以我們先再美化一下。這邊沒什麼好講的,只是簡單的CSS。

看起來好多了。但是日期格式那邊怎麼怪怪的?
這時我們要處理一下日期了。有個超級好用的 moment.js 可以幫我們處理這件事情。一樣用 npm 安裝
npm install moment --save
裝好了之後我們到 artwork 的 schema 增加一個虛擬屬性
schema.virtual('date').get(function() {
return moment(this.updated_at).format("YYYY-MM-D")
});
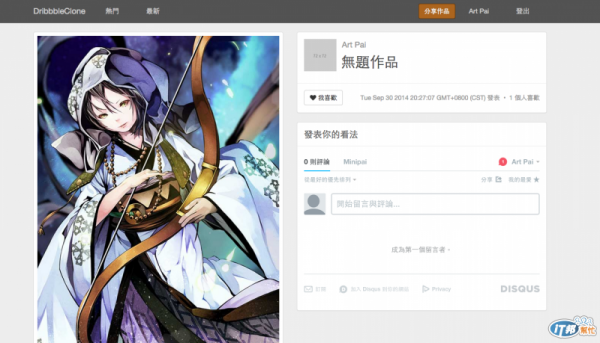
這時我們就可以在template 用 date來顯示比較簡短的日期了。

好了,雖然今天只是第十五天,我們已經完成了一個能上傳,能留言互動的作品分享網站了。接下來再做的事情只是完善功能,加強UX,沒什麼能講的梗了。所以就在今天跟大家說掰掰啦。
